How to Install Kendo Ui in Visual Studio 2015
- Home
- Magazine
- Debugging React Apps In Visual Studio Code
Debugging React Apps In Visual Studio Code
By 20th Mar, 2018
- Category: Blog
- 115

Browser debugger or extension to the browser debugger is the usual way of debugging Javascript-based web applications and Javascript-based frameworks like React, Angular, etc. For React-based apps, React Developer Tools is such an extension. There is nothing wrong with this approach of debugging. But having developed many java-based enterprise applications in previous years, I am someone who prefers to debug code inside my editor only. Visual Studio Code with its in-built debugging support for node.js runtime is perfect for this scenario.
In this blog, we will take example of Filtered Product List application found on reactjs.org under Thinking in React section. This is a popular example for anyone learning React. As the main motive of this blog is to show how React App can be debugged from Visual Studio Code, we will not discuss how the application is built. We will mainly see how this application can be debugged from right inside the Visual Studio Code.
If you do not have visual studio code already installed, it can be downloaded from here : Download Visual Studio Code
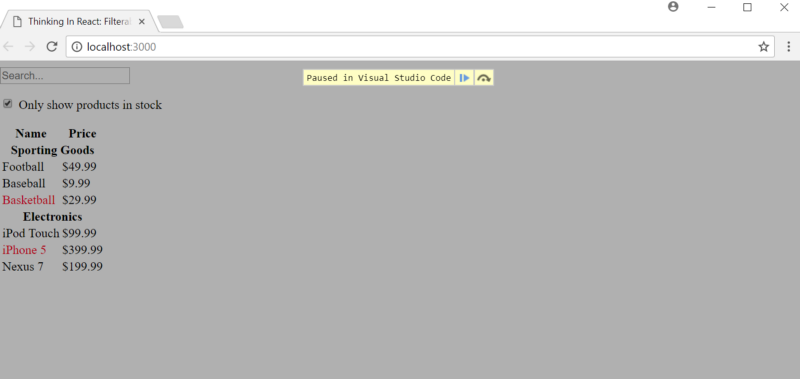
React Filterable Product List Application
But as you can see, there seems to be a bug in the App above. When the checkbox saying "Only show product in stock" is clicked, it is showing products which are out of stock and not the products which are in stock. We have found a bug and we will debug and try to find out where it is.
Importing Example Code
If you want to download this example code and run it inside visual studio yourself, then it can be taken from the GitHub URL: https://github.com/PranavManiar/thinking-in-react. Just import the folder in Visual Studio Code and you should be ready to go! (You will also have to install npm to run the code )
Installing Debugger for Chrome Extension
To debug the React Application, we first need to install Debugger for Chrome extension.

Installing Debugger for Chrome Extension
From the left panel select the extensions or use the shortcut (ctrl+shift+x) to open Extension view. Now type "chrome" in the search box. Out of several extensions that come up in the list, select Developer for Chrome.
Click the Install button for Debugger for Chrome. After the installation is complete, reload to restart VS Code to activate the extension.
Configure the Chrome debugger
Before starting debugging, we first need to configure Chrome debugger.
For configuring it, go to debug view by either clicking on Debug icon in the leftmost panel or using the shortcut (Ctrl+Shift+D). Now in the debug window, click on the gear button to create launch.json configuration file for your debugger. You will be asked to select an environment. Choose the Chrome drop down. This will create launch.json file in a new .vscode folder inside your project. Following is the configuration for both launching a website in debug mode or attach to a running instance.
Setting Breakpoint
To set a break point in index.js, click on the gutter to the left of the line numbers. This will set a break point, which will be visible as a red circle.

Setting Breakpoint
Start the application by running command npm start . This will launch the website on http://localhost:3000
Start Debugging Session
To start the debugging session, click on the green arrow in the debug view or the shortcut (F5). It will open a new Chrome window and load the web app there. Once we do any operation on web app which hits the breakpoint, code debugger will come into the picture.

Launching App in Debug Mode
Debugging
Since we have put break point inside ProductTable's render method, whenever our Product Table's data will get changed, code will stop at the breakpoint.
We have seen that there was an issue with the "Only show products in stock". So we will see what goes on in Product Table when we click on the checkbox.

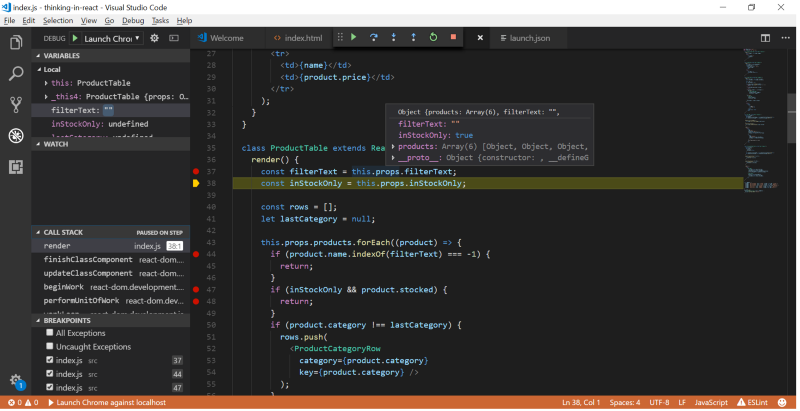
Application pauses in chrome
Once we click on the checkbox, browser will show message that paused in Visual Studio Code.
Inside editor, we can see that code execution is halted at the breakpoint.

Debugger View of Visual Studio Code
In the Debugger view :
- All variables are listed in Variable Section.
- We can add a watch for any variable/expression. Its value will be seen in watch section.
- Call stack till the current method is shown inside Call Stack Section
- All breakpoints are listed in Breakpoints section
While debugging, the variable's value will also be shown when you hover over any variable. We can also drill down and expand the fields. In the above screenshot, the value of props object is shown.
In the top center, debugging toolbar is shown while debugging the app. Following are the basic commands for the debugger:
Step Over (F10)
Step Into (F11)
Step Out (Shift + F11)
Pause (F6)
Restart (Ctrl + Shift + F5)
Stop (Shift + F5)
Now after debugging the code, we can see that on line 47, we have put condition if (inStockOnly && product.stocked) instead of if (inStockOnly && !product.stocked). If we change this and retest the application, then it starts to behave correctly. Only product in the stock will be shown when checkbox is clicked.
While this is a very trivial example of debugging, it should give you a feel of what can be done with Visual Studio Code Debugger. If you are using webpack (most of us already do) together with your React app, then you can take the advantage of webpack's HMR mechanism, which will enable you to have live editing and debugging using Visual Studio Code.
Also, VS code debugger is not only limited to debugging React App, it can be used to debug any node.js runtime-based application.
Syntax highlighting, Super fast IntelliSense, Code navigation combined with debugging feature makes VS Code a very attractive editor for developing client-side application.
- Web Development
Useful Links
How to Install Kendo Ui in Visual Studio 2015
Source: https://www.zeolearn.com/magazine/debugging-react-apps-in-visual-studio-code